Membuat Aplikasi Kalkulator
Buatlah project baru dengan nama Kalkulator.

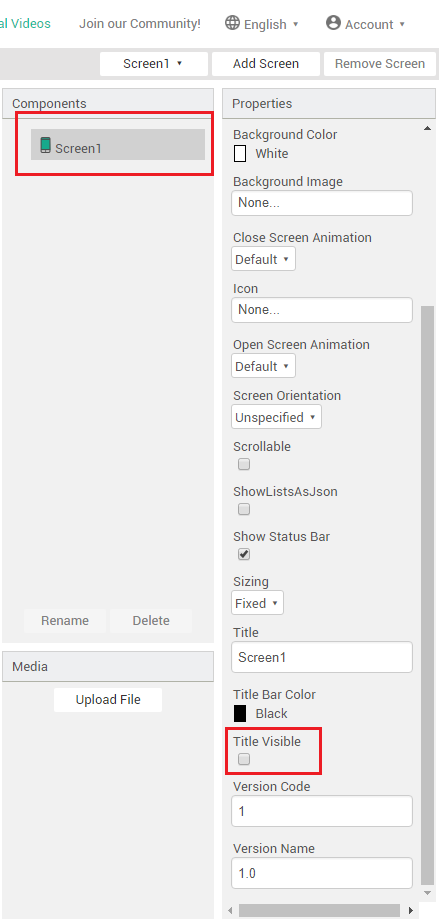
Klik Screen1 pada tab Components dan hilangkan centang pada check box Title Visible untuk menghilangkan tulisan "Screen1" pada tampilan layar.

Tambahkan komponen Label dengan cara drag and drop ke kayar Anda. Komponen label akan digunakan untuk menampilkan teks angka yang dimasukkan oleh pengguna aplikasi.


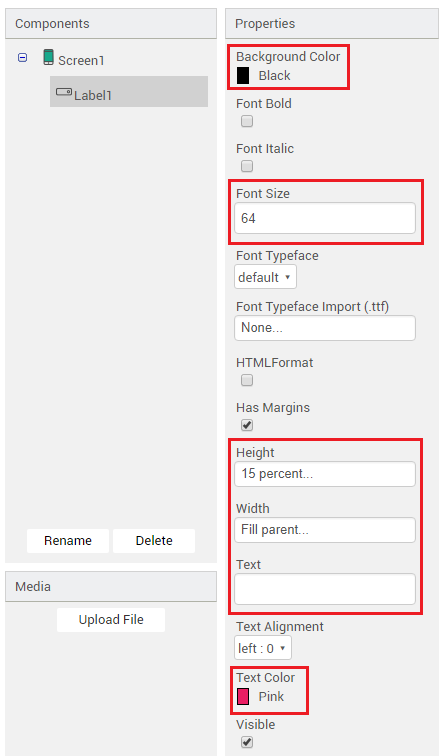
Ubahlah nilai default dari beberapa properties komponen Label1 menjadi seperti berikut. Warna latar yang digunakan adalah hitam, ukuran huruf 64, warna teks pink dan secara default Label1 tidak menampilkan teks (kosong). Sedangkan untuk ukurannya tinggi 15% dari ukuran layar dan lebar sesuai dengan lebar ukuran layar (fill parent).

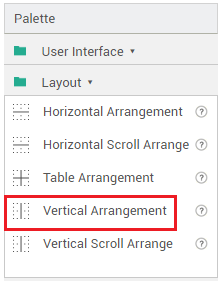
Tambahkan komponen Vertical Arrangement pada tampilan layar Anda. Komponen ini digunakan untuk memudahkan penyusunan dari beberapa komponen yang akan ditempatkan secara vertikal dan horizontal.


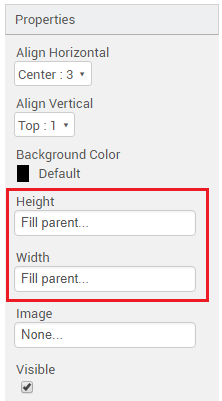
Ubahlah properties dari komponen Vertical_Arrangement1 menjadi seperti berikut ini. Lebar dan tinggi menyesuaikan ukuran layar.

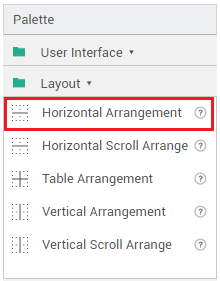
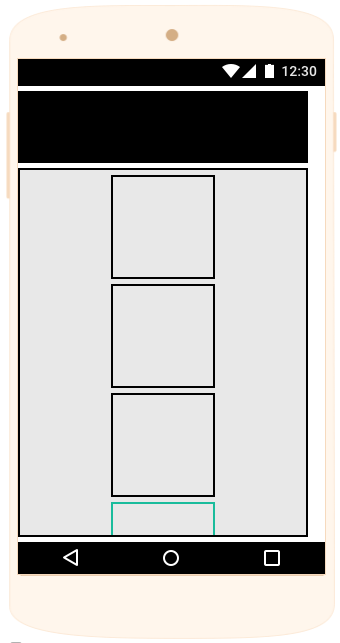
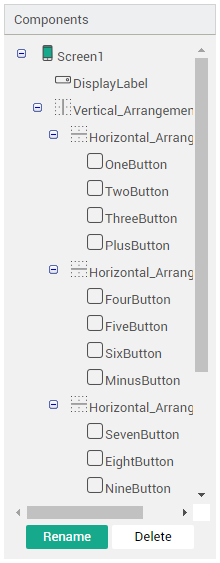
Tambahkan komponen Horizontal Arrangement sebanyak empat komponen pada layar Anda. Keempat komponen tersebut posisinya diletakkan di dalam komponen Vertical_Arrangement1 dengan susunan ke bawah. Lihat gambar berikut ini untuk lebih jelasnya.


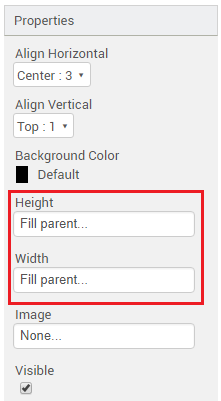
Ubahlah properties ukuran lebar dan tinggi dari keempat komponen Horizontal Arrangement tersebut menjadi fill parent.
 l
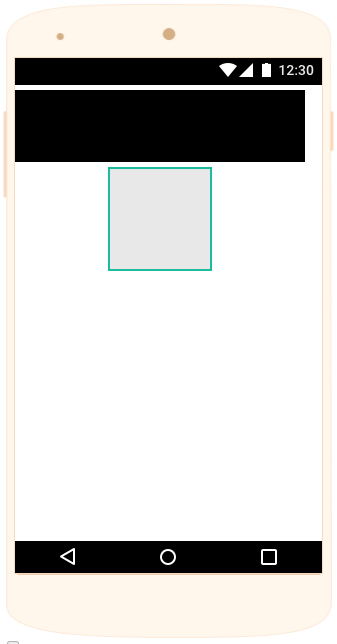
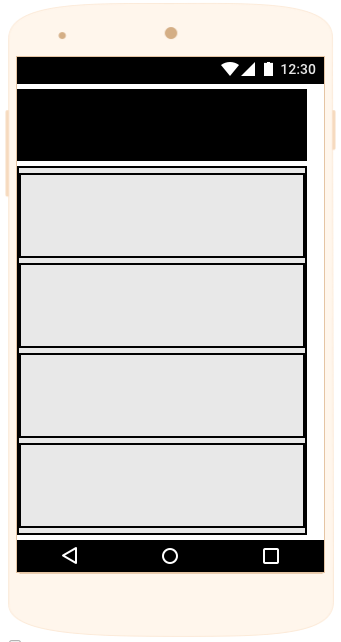
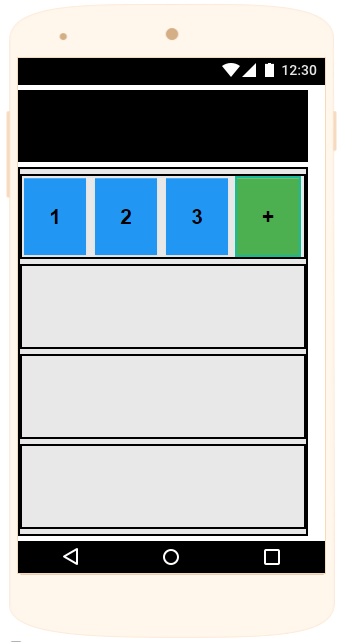
lJika penempatan komponen benar pada layar Anda akan tampil desain UI seperti berikut ini.

Tambahkan empat buah komponen Button dan letakkan posisinya di dalam komponen Horizontal_Arrangement1. Komponen Button nantinya akan berfungsi sebagai tombol angka dan operasi bilangan layaknya pada kalkulator pada umumnya.

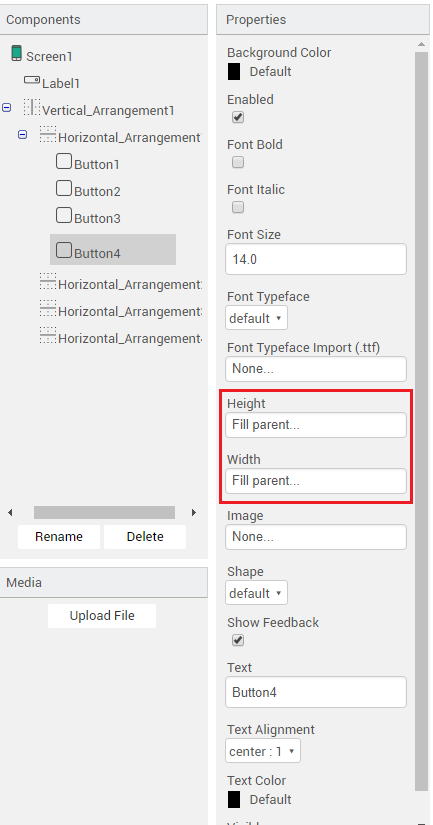
Ubahlah properties ukuran lebar dan tinggi dari keempat komponen Button tersebut menjadi fill parent.

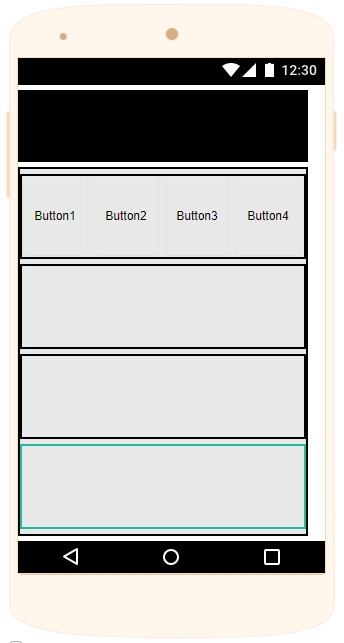
Jika langkah Anda benar maka tampilan layar Anda akan menjadi seperti berikut ini.

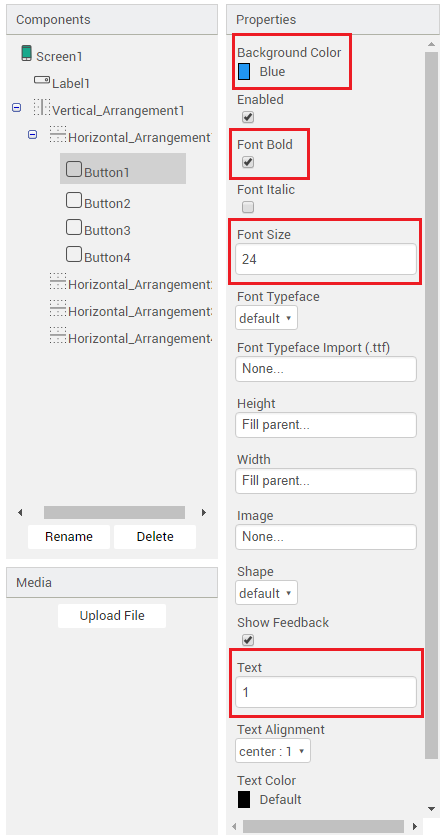
Beri nama masing-masing Button dengan cara merupah properties Text pada Button tersebut. Kemudian ubahlah properties warna latar, ukuran huruf serta ketebalan huruf masing-masing Button tersebut.

Setelah Anda lakukan langkah di atas maka tampilan layar Anda akan menjadi seperti berikut ini.

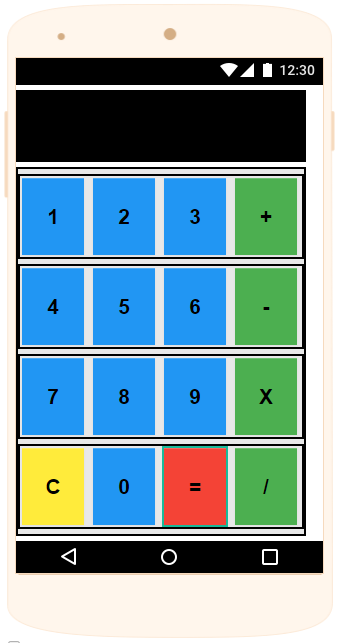
Lakukan langkah yang sama dengan menambahkan komponen Button ke dalam komponen Horizontal Arrangement lainnya. Ubah juga properties-nya seperti pada langkah sebelumnya. Sehingga tampilan akhir dari layar Anda menjadi seperti layaknya kalkulator.

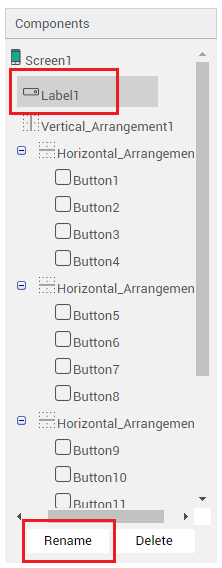
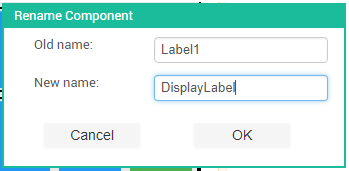
Rubahlah nama dari masing-masing komponen yang digunakan menjadi nama yang mudah untuk diingat. Contoh Label1 dirubah menjadi DisplayLabel, karena fungsinya untuk menampilkan (display) angka yang ditekan. Cara merubah nama komponen adalah dengan memilih komponen yang akan dirubah namanya terlebih dahulu, kemudian tekan tombol Rename di bagian bawah. Kemudian tuliskan nama baru dari komponen dan tekan tombol OK.


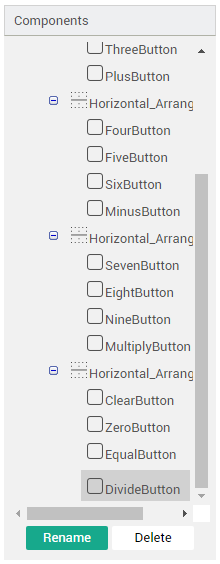
Ubahlah nama-nama komponen menjadi seperti berikut ini. Jika Anda telah merubahnya, maka pada tahap ini proses desain UI aplikasi telah selesai dan dapat dilanjutkan dengan proses membuat programnya.


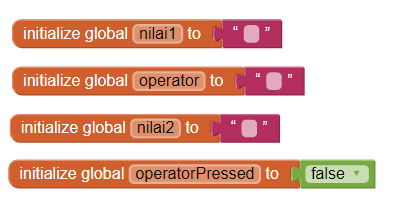
Jika semua proses di atas telah dilakukan, pindah ke Block Editor untuk mendesain program dari aplikasi yang akan dibuat. Proses pertama adalah melakukan inisialisasi variabel yang nantinya digunakan pada program kalkulator. Variabel yang digunakan ada empat variabel dengan nama nilai1, nilai2, operator dan operatorPressed. Variabel nilai1, nilai2 dan operator bertipe data teks. Sedangkan variabel operatorPressed bertipe data boolean. Variabel nilai1 dan nilai2 berfungsi untuk menyimpan data yang dimasukkan oleh pengguna melalui penekanan tombol. Variabel operator digunakan untuk menyimpan data tombol operator (+ - / x) yang ditekan oleh pengguna. Variabel operatorPressed digunakan untuk menyimpan informasi jika tombol operator telah ditekan oleh pengguna. Infomasi ini sifatnya benar (true) atau salah (false). Jika tombol operator telah ditekan maka variabel operatorPressed akan bernilai benar dan sebaliknya jika tombol operator belum ditekan maka nilai variabel operatorPressed akan bernilai salah.

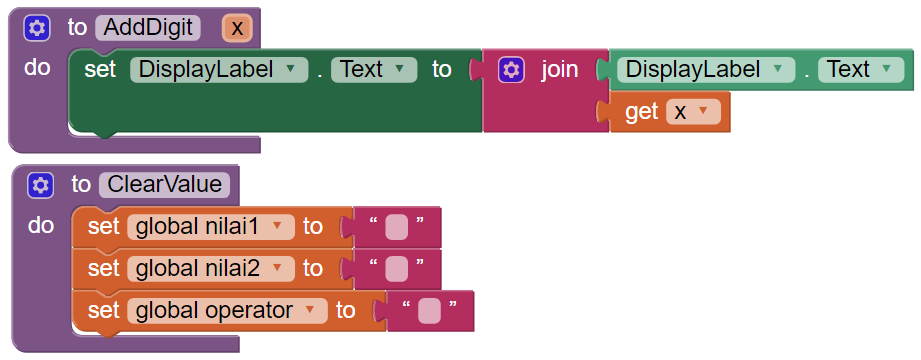
Kemudian buatlah prosedur atau fungsi untuk menampilkan angka pada komponen DisplayLabel dengan nama fungsi AddDigit. Fungsi tersebut bertujuan untuk menampilkan angka yang telah ditekan oleh pengguna ke DisplayLabel. Kemudian lanjutkan dengan membuat fungsi untuk mengosongkan isi variabel nilai1, nilai2 dan operator dengan nama fungsi ClearValue. Fungsi ini akan dipanggil nantinya ketika pengguna menekan tombol C atau clear.

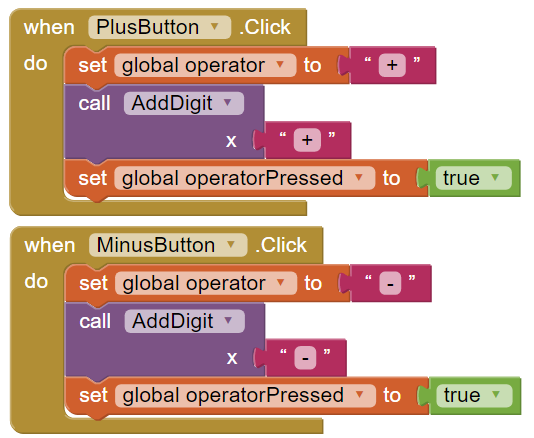
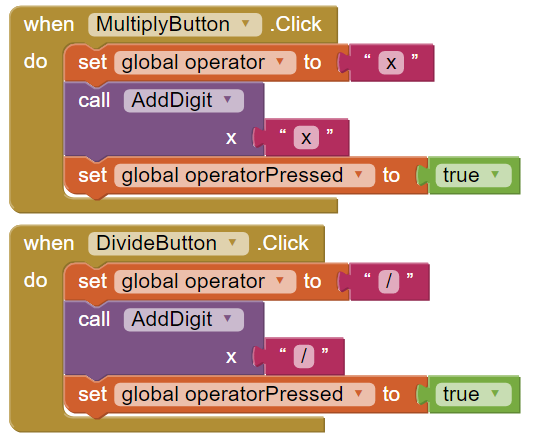
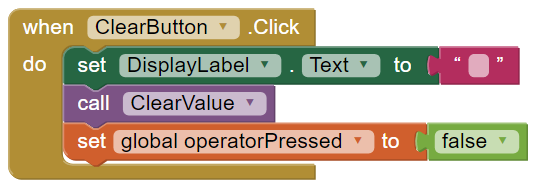
Tambahkan program pada masing-masing Button +, -, /, x dan C. Ketika tombol tersebut ditekan program akan menyimpan nilai ke variabel operator sesuai dengan tombol yang ditekan. Kemudian program akan meng-update tampilan pada DisplayLabel dan mengisi nilai variabel operatorPressed menjadi benar (true). Ketika tombol C atau clear ditekan, program akan menghapus teks pada DisplayLabel, memanggil fungsi ClearValue dan mengisi nilai variabel operatorPressed menjadi salah (false).



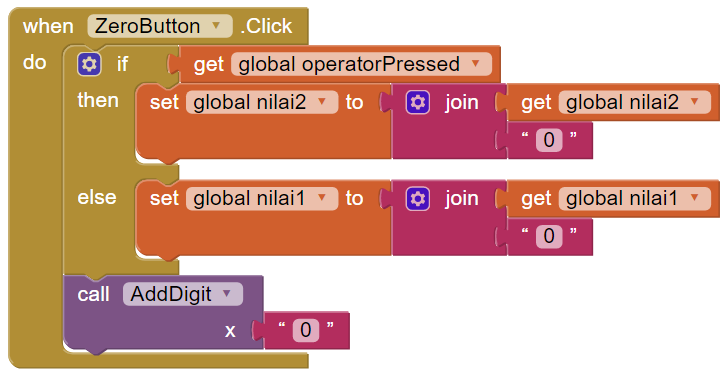
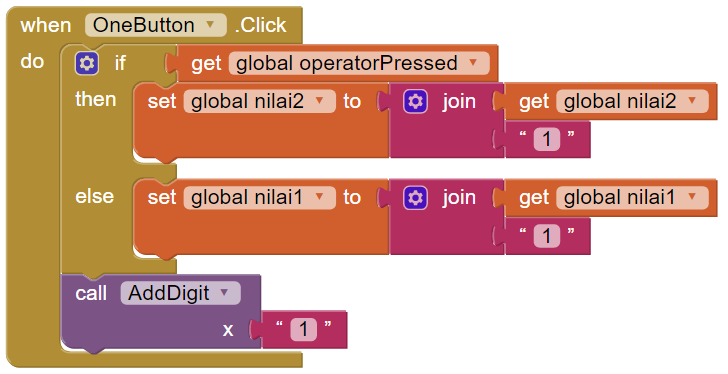
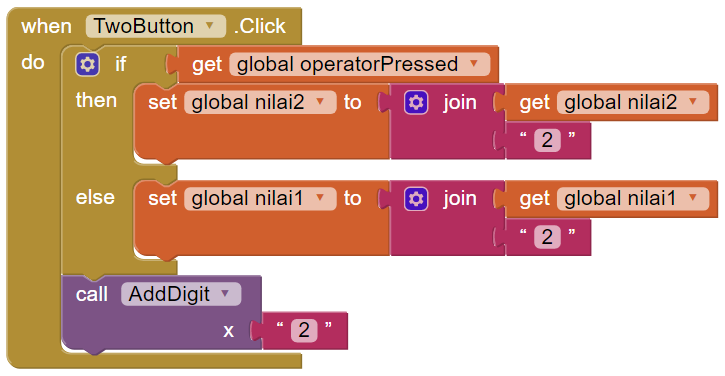
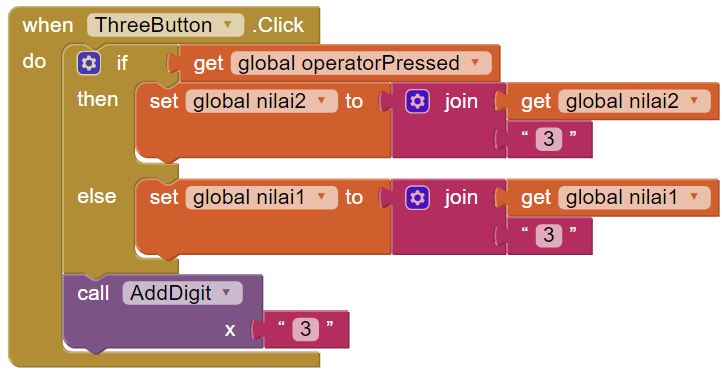
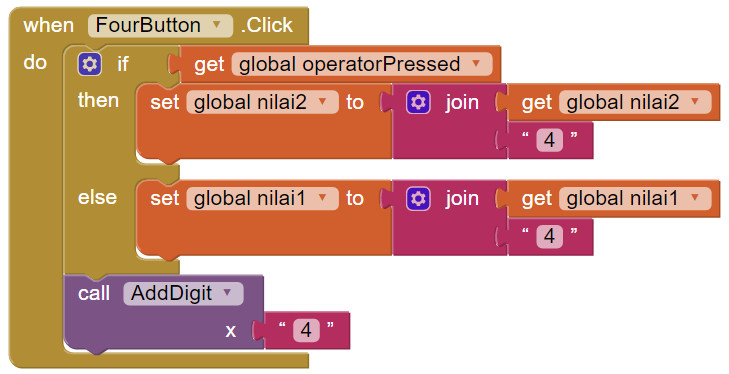
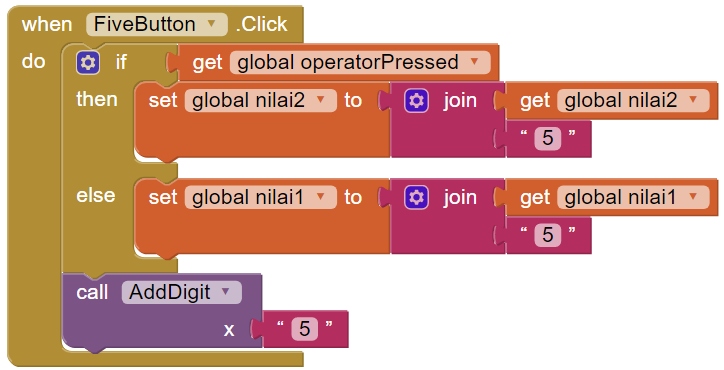
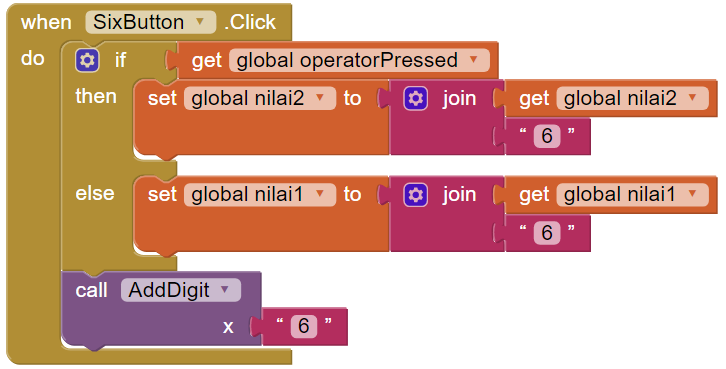
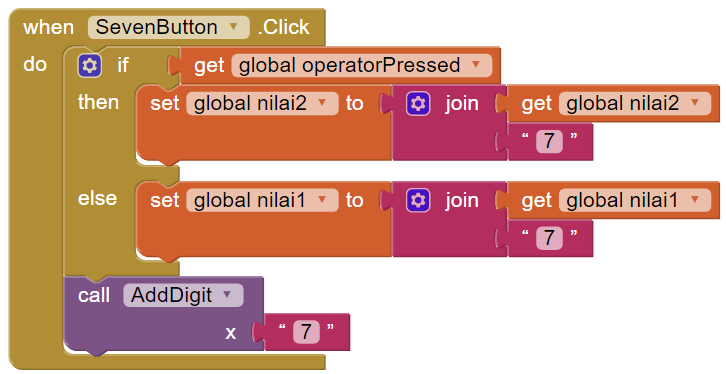
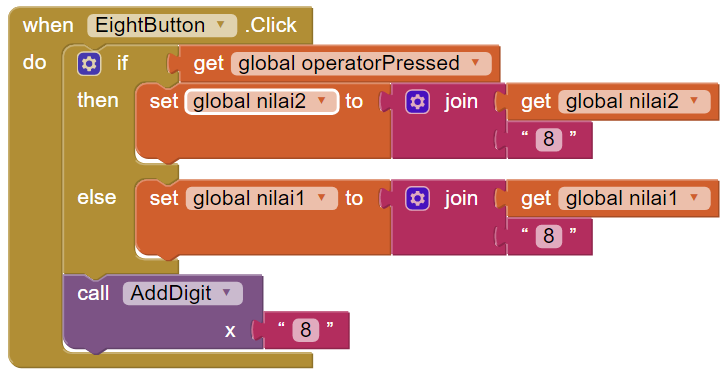
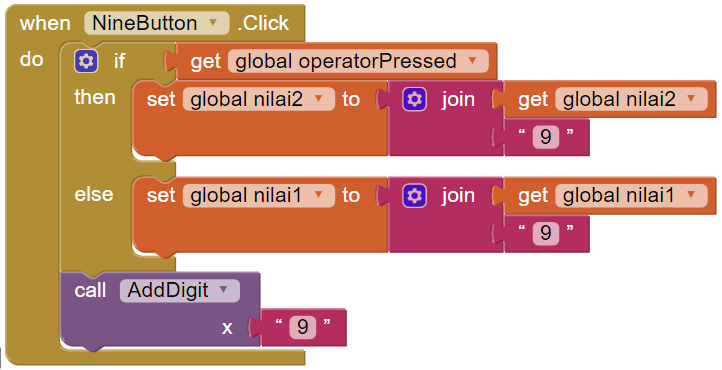
Tambahkan program untuk menangani penekanan tombol masing-masing angka pada aplikasi kalkulator. Tiap terjadi penekanan tombol angka, program akan melakukan update terhadap variabel nilai1 jika tombol operator belum ditekan. Namun jika tombol operator sudah ditekan maka program akan melakukan update terhadap variabel nilai2. Kemudian program akan meng-update teks pada DisplayLabel.










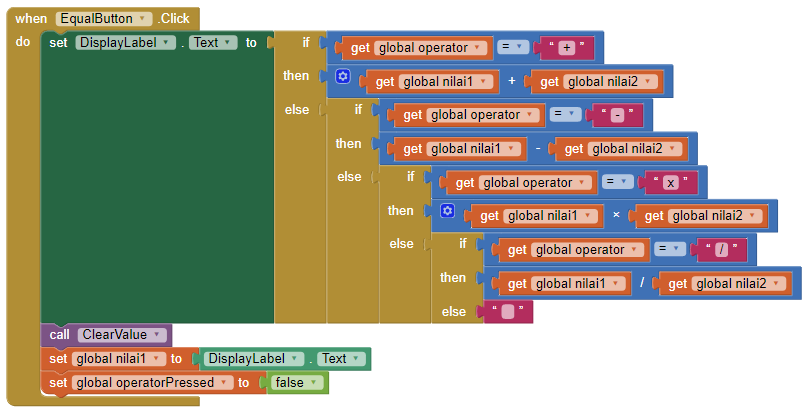
Tambahkan program pada EqualButton yang berfungsi untuk melakukan perhitungan terhadap nilai-nilai yang telah dimasukkan oleh pengguna. Program pada EqualButton akan menampilkan hasil perhitungan pada DisplayLabel. Perhitungan akan dilakukan dengan terlebih dahulu melakukan pengecekan terhadap variabel operator yang sebelumnya berisi data penekanan tombol operator.

Lakukan uji coba program dengan Thunkable Live atau men-download secara langsung APK ke smartphone Anda. Pastikan aplikasi yang telah dibuat berfungsi layaknya kalkulator pada umumnya.