Pengenalan Thunkable
Thunkable merupakan aplikasi web yang dapat digunakan untuk membuat aplikasi smartphone dengan sistem operasi Android ataupun iOS. Perancangan aplikasi Android ataupun iOS pada Thunkable menggunakan konsep pemrograman visual yang sifatnya drag and drop. Bahasa pemrograman visual yang digunakan adalah Scratch. Scratch dikembangkan oleh Massachusetts Institute of Technology (MIT). Saat ini Scratch telah diadopsi oleh beberapa aplikasi pengembangan software. Baik software untuk sistem operasi tertentu maupun software untuk embedded system seperti Arduino. Konsep drag and drop yang diusung oleh Thunkable membuat aplikasi web ini lebih mudah digunakan oleh pemula yang ingin belajar membuat aplikasi Android maupun iOS.

Gambar 1. Tampilan Aplikasi Web Thunkable
Thunkable memiliki kemiripan dengan aplikasi web MIT App Inventor. App Inventor juga memiliki konsep dan fungsi yang sama yaitu untuk membuat aplikasi pada smartphone dengan drag and drop. Namun App Inventor hanya dapat digunakan untuk membuat aplikasi smartphone dengan sistem operasi Android saja, untuk sistem operasi iOS masih belum didukung. Sedangkan Thunkable dapat digunakan untuk membuat aplikasi pada sistem operasi Android dan iOS. Selain itu Thunkable memiliki fitur-fitur yang lebih kompleks dibandingkan dengan App Inventor. Thunkable juga memiliki kompabilitas dengan App Inventor. Aplikasi yang telah dibuat pada App Inventor dapat di-import secara langsung ke Thunkable tanpa ada perubahan sedikitpun. Thunkable menyediakan beberapa fitur yang dapat membantu dalam proses pengembangan aplikasi, antara lain fitur Thunkable Live. Fitur Thunkable Live dapat digunakan untuk melakukan ujicoba program pada smartphone secara live dan realtime. Perubahan pada web editor akan di-update secara langsung pada smartphone tanpa berulang kali melakukan build dan run. Fitur ini sangat membantu sekali dalam proses pengembangan aplikasi.
1. Bagian-bagian Pada Editor Thunkable
1.1 Designer

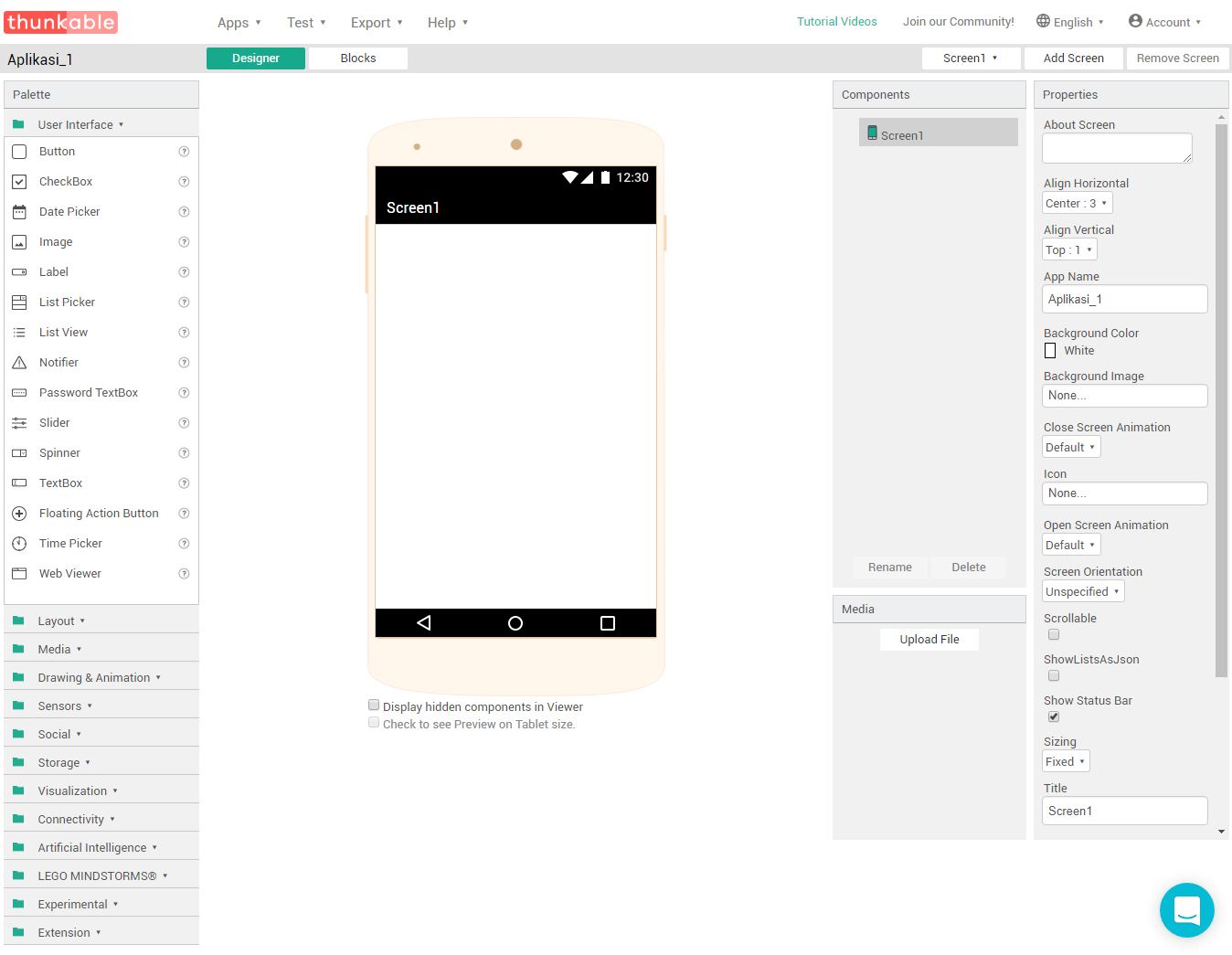
Gambar 2. Tampilan Designer
Designer merupakan bagian editor yang berfungsi untuk mendesain User Interface (UI) dari aplikasi yang akan dibuat. Untuk merancang UI pada bagian Designer ini cukup dilakukan dengan cara _drag and drop _pada komponen yang akan digunakan. Pada bagian Designer terdapat beberapa tab antara lain sebagai berikut :
Screen
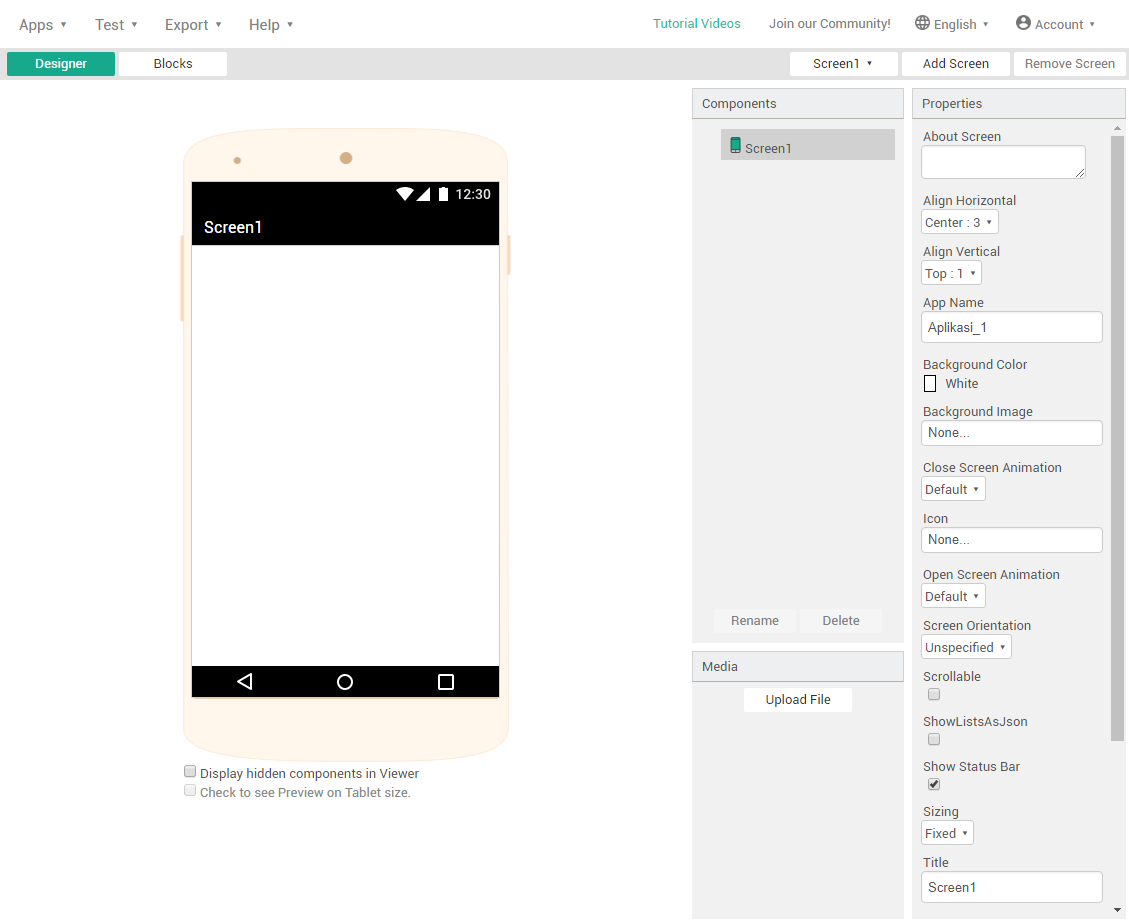
Screen merupakan tampilan layar dari aplikasi. Sebuah aplikasi dapat memiliki satu buah layar ataupun beberapa layar. Pada aplikasi berbasis komputer screen biasanya disebut dengan window. Screen merupakan tempat meletakkan komponen yang bersifat visible component. Komponen disusun sedemikian rupa agar menjadi layar interaksi yang menarik antara pengguna dan aplikasi. Gambar 3. Tampilan Screen Pada Designer Thunkable
Gambar 3. Tampilan Screen Pada Designer Thunkable
Secara default pada saat membuat aplikasi baru, Thunkable akan menampilkan satu buah screen. Jika aplikasi yang dibuat membutuhkan screen lebih dari satu, screen bisa ditambahkan dengan cara menekan tombol Add Screen.
Pallete
Tab Pallete terdiri dari kumpulan beberapa komponen yang telah disediakan secara default oleh Thunkable. Komponen yang terdapat pada tab Pallete dapat digunakan untuk membuat UI dari aplikasi. Pallete terdiri dari beberapa section (bagian) antara lain sebagai berikut :
- User Interface
- Layout
- Media
- Drawing & Animation
- Sensor
- Social
- Storange
- Visualization
- Connectivity
- Artificial Intelligence
- LEGO MINDSTROM
- Experimental
- Extension.

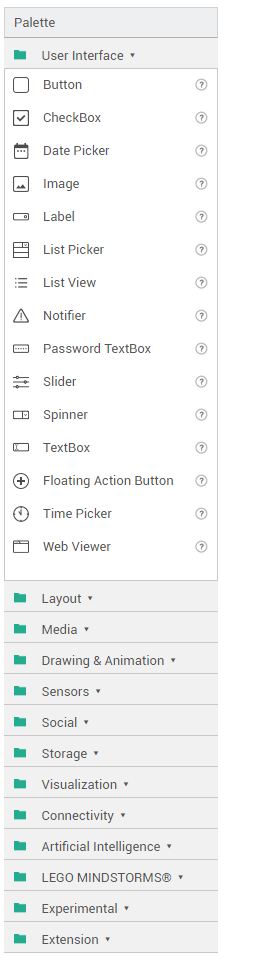
Gambar 4. Komponen yang Terdapat Pada Pallete
Komponen pada masing-masing bagian tersebut dapat diklasifikasikan menjadi dua bagian yaitu visible component dan non visible component. Visible component merupakan komponen yang berfungsi secara langsung sebagai user interface dari aplikasi. Contoh visible component antara lain Button, Check Box, Image, Label dan lain sebagainya. Sedangkan non visible component merupakan komponen yang tidak berfungsi sebagai UI namun berfungsi menjadi service yang nantinya digunakan pada aplikasi. Contoh non visible component antara lain Sound, Sensor Accelerometer, Camera, Tiny DB dan lain sebagainya.
Component
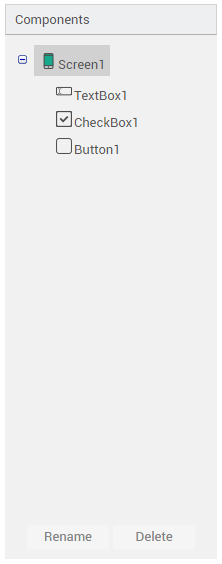
Tab Component berisi sekumpulan screen dan komponen UI yang digunakan dalam aplikasi. Perbedaan tab Component dengan Pallete adalah pada tab Component isinya hanya komponen UI yang digunakan dalam aplikasi. Sedangkan tab Pallete berisi kumpulan komponen yang secara default disediakan oleh Thunkable. Komponen pada Pallete belum tentu digunakan pada aplikasi namun komponen pada tab Component pasti digunakan pada aplikasi.

Gambar 5. Tab Component Disertai Isinya
Properties
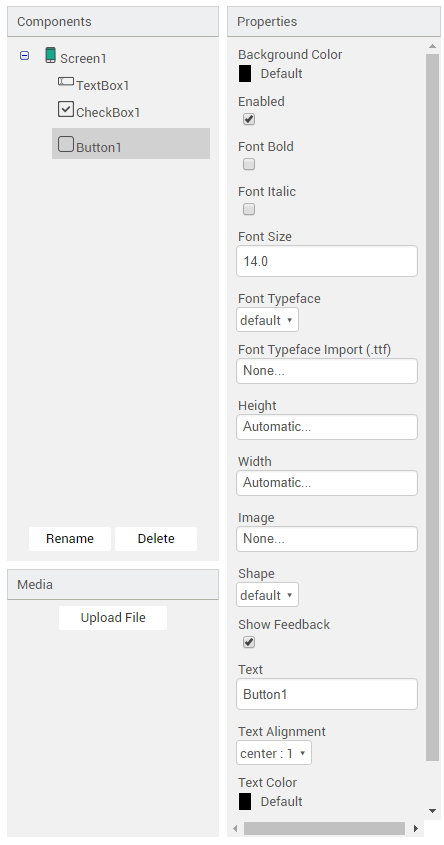
Tab Properties merupakan bagian yang berfungsi untuk melakukan pengaturan properties dari komponen yang digunakan. Properties dapat berupa warna, font, ukuran font, teks dan posisi dari komponen tersebut. Komponen UI pasti memiliki properties yang dapat dirubah. Contoh komponen button memiliki properties teks. Properties teks pada komponen button dapat diganti namanya menjadi “Tombol A” atau nama lainnya. Selain itu button juga memiliki properties warna yang dapat diganti warnanya sesuai dengan keinginan. Ukuran font-nya juga dapat diganti menjadi lebih besar atau lebih kecil dengan cara mengatur properties font size. Semua pengaturan tersebut dapat dilakukan pada bagian tab Properties dengan terlebih dahulu memilih komponen yang akan diganti propertiesnya.

Gambar 6. Tampilan Tab Properties Component Button
Media
Tab Media merupakan tempat untuk menambahkan file yang dibutuhkan pada saat membuat aplikasi. Jika aplikasi yang dibuat membutuhkan gambar, font ataupun suara yang spesifik yang tidak disediakan oleh Thunkable, maka Anda harus mengunggah secara manual. Pada tab Media inilah Anda dapat menggunggah file tersebut. Setelah diunggah, file tersebut dapat digunakan untuk mendesain UI aplikasi.

Gambar 7. Lokasi Tab Media Untuk Mengunggah File Yang Dibutuhkan Aplikasi
1.2 Block
Block merupakan bagian editor yang berfungsi untuk membuat kontrol program dari UI component. Pada editor Block program dibuat dengan cara menyusun gambar-gambar layaknya sebuah puzzle. Dimana masing-masing gambar memiliki fungsi aritmatika dan logika seperti pada bahasa pemrograman pada umumnya. Bagian Block terdiri dari beberapa item berikut :
Control
Control merupakan block yang berfungsi untuk melakukan percabangan dan perulangan. Layaknya IF-ELSE, D0-WHILE, WHILE,FOR-LOOP pada Bahasa pemrograman.
Logic
Logic merupakan block yang berfungsi untuk melakukan operasi logika (AND, OR, NOT) yang hanya bisa melakukan operasi bilangan biner (true dan false)
.
Math
Math merupakan block yang berfungsi untuk melakukan operasi aritmatika (ADD, SUB, MUL, DIV) yang bisa digunakan untuk melakukan operasi bilangan decimal maupun real.
Text
Text merupakan block yang berfungsi untuk melakukan operasi khusus pada kumpulan karakter atau yang biasa disebut dengan string atau text. Contohnya operasi pada block text ini antara lain menggabungkan text, memisahkan text, membandingkan text, dll
.
List
List merupakan block yang berfungsi untuk melakukan operasi pada kumpulan variable atau yang biasa disebut dengan list. List lebih mirip seperti array pada Bahasa pemrograman C. Namun List sifatnya lebih complex, bisa terdiri dari beberapa variable yang memiliki tipe data berbeda.
Color
Color merupakan block yang berfungsi untuk melakukan manipulasi warna pada component UI. Selain dapat melakukan pengaturan langsung pada bagian Properties di bagian Designer. Warna pada component juga dapat dirubah menggunakan block color.
Variables
Variables merupakan block yang berfungsi untuk mendeklarasikan variable yang digunakan pada aplikasi.
Procedures
Procedures merupakan block yang berfungsi untuk memanggil fungsi atau prosedur pada aplikasi